医学影像云中基于HTML5的纯浏览器端3维重建
在上文《顺水行舟-Dodo Viewer V2.0特性及操作详解》中提到,微至云动云影像现在已有完全基于浏览器端的MPR 3D重建功能,并且在Dodo DICOM HTML5 Viewer V2.1中计划推出 MIP,MaxIP和VR(Volume rendering )的3维重建功能,新的3维重建功能也是完全在浏览器中进行3维重建。文章一发出,果不其然的受到了很多的朋友的关注,担心、鼓励的很多,质疑的也不少。为了给大家一个彻底的交代,我们今天就专门开一篇文章,专门说说微至云动云影像为啥敢于孤注一掷的专心研发纯浏览器端的3D重建功能,同时也是给大家表明我们投身于浏览器端3维重建是深思熟虑的结果。

为什么要做医学影像的纯浏览器端的3维重建?
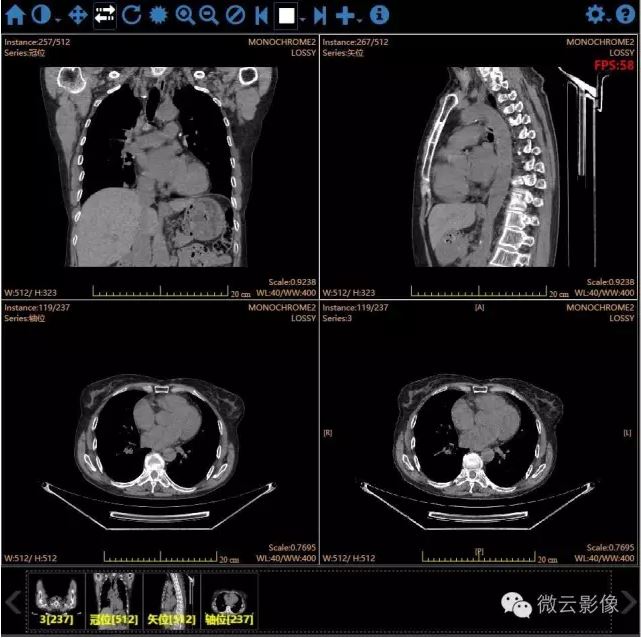
在这个大家纷纷利用HTML5的WebSocket进行远程桌面式的服务器端3维重建的年代,为什么我们不随波逐浪的搞一个类似的方案呢?看看上图,四周都是高楼林立,反而中间是一片空白,这个空白就是浏览器端的3维重建,反而是我们的建功立业的一个好起点。为什么要做纯浏览器端的3维重建?因为相比远程桌面式的服务器端3维重建,纯浏览器端的3维重建的好处多多,优势多多:
成本优势:每个影像科医生都有自己的一套影像调阅设备,专业一点的医生都会使用专用医学显示器调阅图像进行诊断。如果使用服务器端的3维重建,3维重建消耗的内存资源和计算资源(CPU、GPU时间)都集中在服务器端,而影像调阅工作站本身的计算资源却被闲置了。也许有人会说现在可以让医生使用iPhone、iPad等移动设备调阅图像,但是即使是iPad或者是手机,这些设备的计算能力都是远超多年以前的专用影像工作站。放弃了客户端设备的大量计算资源不用,反而大量采购服务器端的计算资源,并消耗掉大量的网络资源,得到的却是不如纯浏览器3维重建的用户体验,相信这是哪个客户都不愿意看到。再说庞大的专业服务器的机房、降温等配套设施以及相关的人工成本也是一笔额外的不小的开销。纯浏览器3维重建在服务器端只需要一个简单的HTTP服务器即可,省去了巨大的服务器端成本。
网络优势:所谓服务器端3维重建,都是在服务器端预先计算出重建后的展示结果,然后通过网络将结果以图像的方式传回客户端展示出来。这一切在原理上和Windows上的远程桌面、Linux的VNC等类似。这种方法也不是什么新的方法,以前就有直接通过HTML中的IMG标签直接显示图像的3维重建产品,只不过在HTML5标准出来后,利用WebSocke和Canvas等技术有了更多的优化空间。但是医学影像是一个非常严肃的应用场景,图像传输的时候如果采用低质量参数的JPG等压缩算法,非常容易造成在医生端成像质量的不可接受;如果采用无损的PNG,JPEG2000等图像压缩算法,图像的大小难以控制,同时网络传输的时间也会更长,并且消耗掉更多的网络资源。由于医学影像特别是CT、MRI的大序列影像,是需要来来回反复的翻阅才能做出最后的诊断的,因此会额外造成更多的流量损耗,对有线网络额的用户可能仅仅是一个速度问题,但是对于使用4G等无线网络的用户来说就不光光是一个网络速度问题,还会涉及到流量成本等问题。纯浏览器3维重建的图像计算都是在客户端计算,无需任何流量,省钱又快速。
阅片体验的优势:如上面两段所示,采用服务器端3维重建功能,大量的计算都是在服务器端重建都是在服务器端进行。但是基于成本等因素考虑,不可能为每一个用户配备一个独立的服务器端计算单元,都是多个用户共享一个服务器端计算单元。如果科室内的医生想一起看个片,不好意思服务器端计算单元不够了,请你排队,或者你就接受每个人都卡的飞起的服务吧。云计算、自动扩容?如果你还信这个,就去看看《IT之家公告:完成阿里云至百度云站点迁移工作》http://www.ithome.com/html/it/267407.htm,再大的云计算厂商在高峰时刻都没计算资源了,一般的客户又上哪里准备去那么多备用的计算资源去?除此之外,在第二段也提到过,服务器端重建的传结果都是以图像的方式传输,就算100M的宽带通过互联网传输一把,那个卡顿都是不可预期的。 对纯浏览器3维重建来说,这两个事都不是问题,能保证用户在自己的设备上获得即时的重建结果,不会有任何机会卡顿。

为什么我们敢做纯浏览器3维重建?
说了那么多纯浏览器3维重建的的好处,但是为什么纯浏览器3维重建以前发展的不好,而我们又敢说做好纯浏览器端3维重建呢?首先说明我们不是海归博士,也不是看国内热门的内容拷贝到中国的方式,更不是啥也没有就啥也敢说的模式。我们敢说做好纯浏览器端3维重建,是基于我们前期充足的技术研发及原型验证。上图就是微信中都能看的MPR 3维重建。
不相信能做好纯浏览器端3维重建的朋友,基本上是处于下面几点理由(不全,待补充):
重建算法:不相信能做好纯浏览器端3维重建的朋友,都认为纯浏览器端的3维重建的算法和传统的3维重建及服务器端的3维重建算法是不相同的。但是经过我们的MPR 3维及其他原型验证之后,我们敢说3维重建算法的基本原理都是一样的,只不过现在没有像VTK、ITK那样成熟的开源库和多年的发展知识积累,需要从头将相关算法在浏览器中实现一遍,这是一个长期和而巨大的资源投入的过程。原本我们也以为浏览器端3维重建算法是一个和传统算法有很大的区别的算法,但是经过前美女同事、现某VR(虚拟实境,virtual reality)公司资深架构师的指导,我们才发现我们所设计的算法都是前人已有的算法,只不过我们团队在3维及VR领域是个初入门槛的新手而已。
浏览器的计算性能问题:不相信能做好纯浏览器端3维重建的朋友,都认为浏览器中只能依靠JS进行计算,Javascript计算执行速度慢,从而导致不可用。但是实际的情况是,经过这么多年的发展,Web Woker、Web VR、WebGL、VML、ASM.js及谷歌V8引擎等标准和技术的发展,今天的浏览器的计算能力已经大大提高,远不是当年跑个万次循环浏览器就会卡死的年代了。

以上洋洋洒洒的写了这么多,其实还有一个最重要的理由没敢写,那就是微至云动云影像团队的老码农们的傲娇。平时让他们写个DICOM Viewer,他们都是闭着眼睛半寐着写的,只有让他们做点以前没有的有挑战的东西,才能把他们从半夜拉起来,边喝红牛变唱《我是一匹来自北方的狼》,再写下一行行优雅的代码。

文章写到这里,忍不住再说说题图的事。文章的主题图是从微博上看到的一个图,个人非常喜欢,它不光很有意思,同时也能很好的表达CT的断层扫描的原理。我看了之后一直也很受启发,深思之后也打算做出个类似的3维效果来。以前在3维重建工作站中见过类似的效果,相信在Web上这个一定是个新鲜玩意。
最后,发个招聘启事,招聘资深Java及Javascript程序员若干,要求以后接受写Java及Javascript(一种也可),待遇从优(20K起),上不封顶,技术牛的做CTO都可以。感兴趣请联系公众号“微至云动云影像”。
更多信息敬请关注微信/新浪微博:@微至云动云影像。 或请访问微至云动云影像的官方网站http://www.weiyunyingxiang.com。