微至云动云影像云平台集成方案概览
DICOM HTML5 Web Viewer v2.0互联网接入方案
微至云动云影像云平台已进入2.0模式,DICOM HTML5 Web Viewer 的集成方式也有了一定的变化,在结合前期与众多第三方系统的集成经验基础之上,我们在2.0中对云平台集成接口也做了较大幅度的调整,现摘抄集成方案文档部分供感兴趣的朋友参考。
概述
微至云动云影像云平台是一个提供医学影像(DICOM)的接入、存储、及调阅的公有云SaaS(软件即服务)平台。微至云动云影像以业界领先的基于 HTML5 的医学影像调阅技术为起点,以先进成熟的影像云架构为基础,致力于为客户提供运行于互联网上的基于HTML5标准医学影像Web调阅服务。
微至云动云影像旗下的影像云当前提供的服务仅包含医学影像的上传、云端存储、可运行于互联网上的影像调阅及影像报告软件服务,不提供如患者预约、划价、交费等就诊相关流程的服务。
 应用集成
应用集成
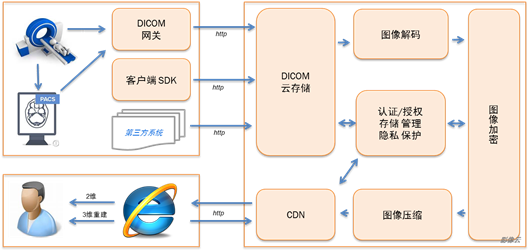
微至云动云影像影像云平台集成接口主要分影像上传及影像调阅两部分,平台提供基于HTTP协议的医学影像文件上传接口、文件上传相关的服务调用、通知接口,和基于Web的影像调阅接口。平台集成接口对医学影像的集成调用以检查(Study)为基本单位进行。
由于医学影像检查(Study)的文件及数据量较大,特别是CT、MRI等检查的影像文件能轻松达到几百M甚至几个G,因此需要用户将原始DICOM上传到影像云平台,从而保证最终调阅用户在调阅影像时可通过微至云动云影像的CDN等网络加速技术快速调阅影像。上传影像云平台的影像,用户方系统可以通过专用接口下载及删除。
第三方Web应用系统可通过URL调用的方式直接调用上传到影像云平台的影像,桌面应用程序、移动App等应用程序可以通过在应用中嵌入支持HTML5标准的浏览器(Browser)组件,并在浏览器组件中直接调用影像调阅URL即可完成影像调阅集成。
影像上传接口
影像上传接口包含文件上传接口及应用集成接口,其中应用集成接口用于第三方系统和影像云平台的应用消息通知和处理;文件上传接口用于DICOM文件处理。应用集成接口及文件上传接口都通过HTTP协议访问。
影像云平台提供PHP、Java、.NET等各种语言的文件上传SDK。典型上传流程如下:
获取上传ID
创建上传任务
上传缓冲区
回调上传完成接口
接收处理完成通知
前端JS上传组件
影像云平台除提供PHP、Java、.NET等各种语言的上传SDK外,还提供前端JS上传组件。此组件基于HTML5技术和Javascirpt语言开发,提供两种使用方式:
Dropzone上传方式。使用开源上传组件的Dropzone.js(http://www.dropzonejs.com/)进行文件文件、上传事件处理等操作,前端JS上传组件会对Dropzone的文件上传部分进行修改,直接将文件上传影像云平台中。
支持跨页面的页面异步上传模式:选中文件后直接调用hummer_manager的addGroupFile方法即可异步上传文件。hummer_manager可以运行于文件选择页面之外的网页中(如frameset页面),从而轻松实现在网页中运行的后台异步上传影像的功能。
除此之外,前端JS上传组件中还提供了在网页中对选择的DICOM文件进行预览的工具页面(DICOM查看小程序),页面间通过参数传递需要预览的XHR2 File对象数组即可预览选中的全部影像。

影像调阅接口
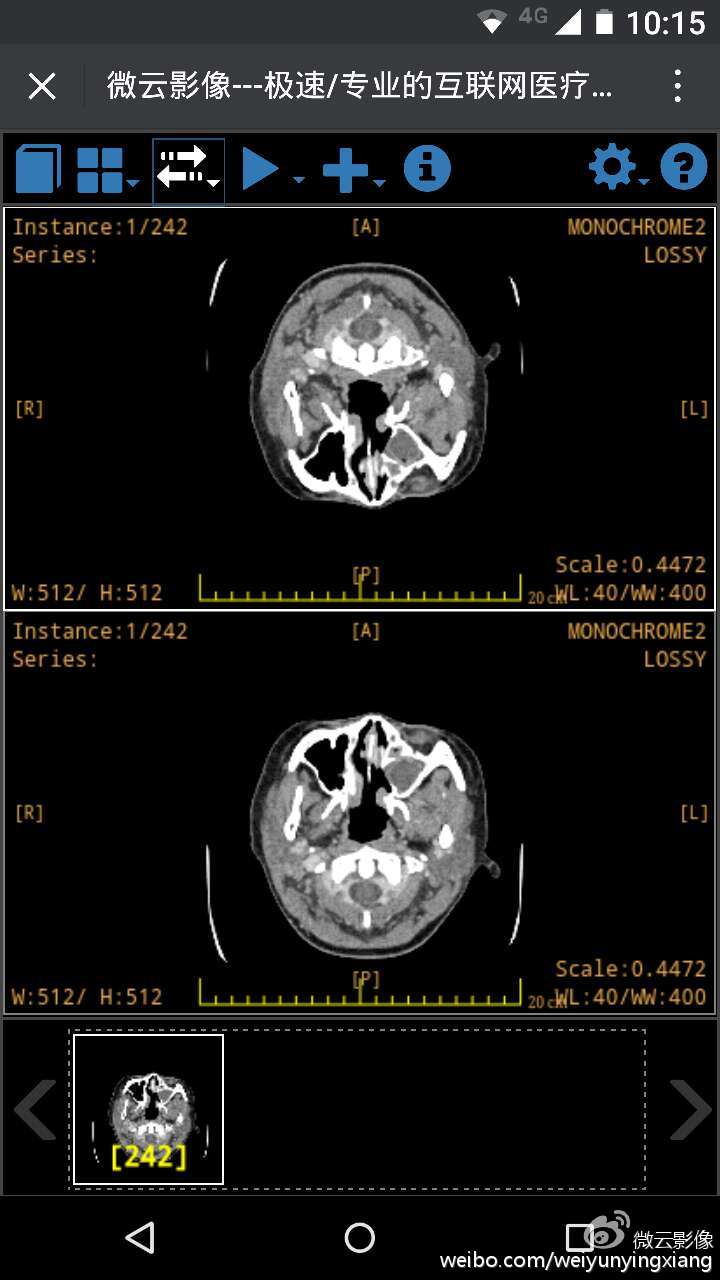
微至云动云影像云平台默认为每组影像提供了有损压缩和无损压缩两种格式的图像压缩算法的访问URL,有损压缩提供了近似无损压缩的图像质量和5-20倍的压缩率,无损压缩提供了无损的图像质量和2-5倍的压缩率,推荐使用有损压缩的访问方式以获得最佳的访问速度。
默认URL即使用有损压缩方式的方式访问影像,最终用户可在调阅页面中操作手工切换压缩方式。第三方系统也可在URL中添加参数以默认使用无损压缩方式调阅影像。
影像调阅页面支持在iOS8及安卓5.0以上版本的浏览器中访问,可在微信、微博等App中直接打开影像调阅页面。

更多信息敬请关注微信/新浪微博:@微至云动云影像。 或请访问微至云动云影像的官方网站http://www.weiyunyingxiang.com。