DICOM HTML5 Viewer与Web PACS
写在前面的话
HTML5、DICOM与PACS,这是互联网医学影像中重要的几个术语之一,这也是在当前最热门的互联网医疗出现频率比较高的一组词。本系列文章主要介绍使用HTML5(简称H5)技术实现可在互联网上运行的PACS软件的网页版Viewer的方方面面。
本系列文章以医院放射科医生和信息技术人员的视角出发,从IT技术的角度介绍基于HTML5技术的Viewer,并不涉及到具体的编程或是标准介绍。如需要了解DICOM、HTML5等标准的详细内容,请参见参考信息。
DICOM与PACS
DICOM(DigitalImaging and Communications in Medicine)即医学数字成像和通信,是医学图像和相关信息的国际标准(ISO 12052)。它定义了质量能满足临床需要的可用于数据交换的医学图像格式。
PACS系统是PictureArchiving and Communication Systems的缩写,意为影像归档和通信系统。它主要的任务就是把日常产生的各种医学影像(包括核磁,CT,超声,各种X光机,各种红外仪、显微仪等设备产生的图像)通过各种接口(模拟,DICOM,网络)以数字化的方式保存起来,当需要的时候在一定的授权下能够很快的调回使用,同时增加一些辅助诊断管理功能。
以上这两段话是从百度百科上摘抄过来的。以直白一点的话来说,患者在医院放射科做检查产生的医学影像都是以DICOM标准规定的格式保存的,X光机等设备和其他的设备和软件之间的数据交换也是以DICOM规定的方式来进行的。而PACS一般是专门用来保存医学影像的软件系统,并且为诊断医生提供调阅存储起来的医学的影像的能力,从而让医生对病人的病症做出准确的判断。
传统的PACS都是运行在医院放射科内网之类的客户端浏览器架构的软件,部分设置是单机版的软件。但是随着网络的发展,特别是互联网发展,在更大的网络范围内调阅医学影像成为了越来越重要的一个需求。与此同时,随着Web技术的发展,各类基于浏览器、服务器架构的医院系统也越来越多,而在这些系统内可以调阅医学影像也成为医学影像调阅技术的一种重要述求。
HTML5与Web PACS
为满足在更大网络范围看图和在网页上看图的需求,以Web形式提供医学影像的Viewer成了各大PACS的一个重大特性。提供Web形式提供医学影像调阅功能的PACS我们称之为 Web PACS。在HTML5没有出现之前,各大厂家的实现基本上可以分为客户端控件和服务器端处理两大流派。客户端控件是指在客户端使用ActiveX、Java Applet、Flash等非HTML原生的控件处理和显示图像,这种技术部署麻烦且基本都不能在移动设备上运行;而服务器端处理则在服务器上按照用户指定参数将影像处理后再转换成JPG图片在网页中显示,响应速度慢且对网络依赖太高。
随着在2010年左右HTML5技术的出现和应用开来,出现了以HTML5技术实现纯Web版的Web PACS。这类方案的核心在于是HTML5新提供的Canvas元素的操作像素的能力,使用Javascript在浏览器中完成窗宽窗位调整等图像操作。使用HTML5技术实现DICOM Viewer是Web PACS的一种最新的架构,但Web PACS并不一定都是用HTML5技术实现的。
到底如何却分Web PACS是不是基于HTML5技术来构建的呢?其实很简单,排除掉前面两种情况就行,要查看是不是需要安装和依赖客户端控件,直接哪一个IPad或者iphone打开看看就知道了,如果能在IPad的浏览器中打开,就肯定不是基于客户端控件的方案了;而要判断是不是服务器端处理的方案也比较简单,在图像加载完成后拔掉网线或者关闭WIFI以关闭网络,如果这个时候还能调窗则证明肯定不是服务器处理的方案。
DICOM HTML5 Viewer
大家一般把基于HTML5技术实现的网页版PACS Viewer称之为DICOM HTML5 Viewer。这也是我们这系列文章的中要介绍的内容。首先让我们先从DICOM HTML5 Viewer的架构来看起,看看一个DICOM HTML5 Viewer到底由几部分组成。

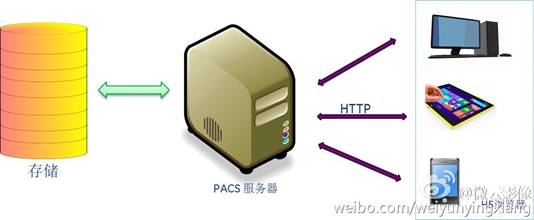
如果只涉及到看图部分,一个DICOM HTML5 Viewer主要设计到的就是PACS服务器和运行在HTML5浏览器中代码两部分。在这两部分中,有几点是需要在设计时特别注意的:
1. PACS服务器的支持大用户量的访问。一般来说现在对于DICOM HTML5 Viewer的需求都是源于全院级PACS或者区域级PACS甚至互联网上的PACS,潜在的并发用户量很大,而每个检查的影像动辄几十上百M大小,如果让服务器支持这么大的数据量的访问,这是一个由DICOM HTML5 Viewer带来的新难题。但是由于这不是我们这个系列介绍的内容,所以就不再详细描述。
2. 图像处理:HTML5技术的引入的根本原因就是支持通过JavaScript操作Canvas元素来在浏览器中动态的绘制图像,从而满足了实现纯网页版的PACS Viewer的核心要求。别小看使用Canvas来绘制DICOM影像,这也是存在好多的技术方案和流派的。这些细节我们会在“DICOM HTML5 Viewer技术揭秘系列之二-Canvas之DICOM图像处理中”详细介绍。
3. 图像压缩:每个检查的影像动辄几十上百M,要快速的将影像传输到浏览器中,这是一个非常重要的技术点。当然市面上也有不压缩图像直接传输的,他的传输速度是远远慢于使用了图像压缩技术的方案的,在4G等移动网络上占用的流量也大很多。图像的压缩涉及到在PACS服务器上压缩图像和在浏览器中解压缩,相详细内容请“参见DICOM HTML5 Viewer技术揭秘系列之三-图像压缩”。
4. 图像加载与缓存:对于CT等影像来说,一个检查的所有影像的文件大小较大,但是单个文件的大小却比较小。如果合理的安排好图像的加载,并且在浏览器中管理好以加载的图像和缓存,对于在Viewer中实现逐片播放的功能至关重要。这部分内容会在“DICOM HTML5 Viewer技术揭秘系列之四-图像加载与缓存”内有详细的介绍。
总结
本文只是DICOM HTML5 Viewer技术揭秘系列的开头,主要介绍一下DICOM HTML5 Viewer到底是什么,有哪些技术点需要特别注意。如果您对具体的技术点感兴趣,请关注我们以后的文章。
参考资料
1. 微至云动云影像Viewer技术特点:
http://www.weiyunyingxiang.com/artical3.htm
1. HTML5标准:
1. DICOM标准:
http://baike.baidu.com/view/120275.htm
http://dicom.nema.org/standard.html
1. PACS系统:
http://baike.baidu.com/view/1053077.htm
http://bbs.hc3i.cn/thread-119087-1-3.html
1. Web PACS:
http://baike.baidu.com/view/1065683.htm
http://bbs.hc3i.cn/thread-127243-1-5.html
更多信息敬请关注微信/新浪微博:@微至云动云影像。 或请访问微至云动云影像的官方网站http://www.weiyunyingxiang.com。